
While coding might look awesome, running into errors and not knowing what to do is worse. There are a plethora of problems that you face while programming that can make you rethink your existence and worth as a developer. One such infamous issue is the “cannot use import statement outside a module” error faced in TypeScript and JavaScript.
If you are one such unfortunate soul facing this issue, then consider yourself fortunate enough to find this article. Here, I have explained a few steps below that can help you solve this issue and continue coding….until you face another error again.
Why Do We Get The “SyntaxError: Cannot Use Import Statement Outside A Module” Error?
There are various reasons why you might face this issue while working on the client side or back end. It typically occurs when you try to operate on the client side using frameworks and libraries like Vue and React. In addition, this only happens while working with basic JavaScript or TypeScript with Node.
How To Solve The “Cannot Use Import Statement Outside A Module” Error In TypeScript?

Fixing the syntaxerror: cannot use import statement outside a module node js error in TypeScript is easier said than done. Since many programmers face a lot of issues with this error, I have explained a thorough guide. Following the steps that I have described below will help you solve this problem.
But before starting to solve this issue, there are some prerequisites to this process. Here, I will be making use of a simple Node server controlled using Express. In addition, you must ensure that you are working with the updated version of the TypeScript language.
There can be two reasons why you might encounter this problem, which is connected to the default rule configurations of the tsconfig.json file. The reasons are:
- When you installed TypeScript, you did not use the latest version of the tsconfig.json file. This file gets automatically generated after you run the “tsc init” code.
- If you did not set up TypeScript with Node in the proper manner and didn’t install all the necessary plugins.
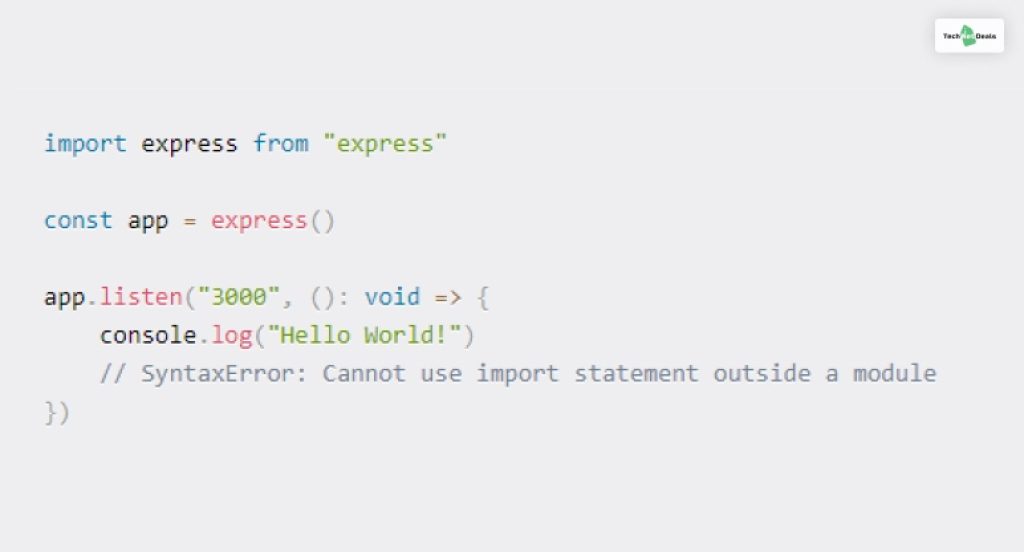
Assuming that you are not using the updated version of TypeScript, here’s how I faced this issue when I used an Express server that responds when using port 3000 and displays “Hello World” on the console:

Even though the code here looks fine, you can still see the error declaration here. This happens because I used the import express from “express” code here.
Here’s how you can fix this issue:
- Open the tsconfig.json file.
- Scroll down to the section labeled /* Modules */
- Here, you will see this code: “module”: “esnext”
- Now, simply change “esnext” to “commonjs”
Read More: Converting Circular Structure To JSON – How To Fix It?
How To Solve The “Cannot Use Import Statement Outside A Module” Error In Javascript?
To fix the uncaught syntaxerror: cannot use import statement outside a module node error in vanilla JavaScript, the procedure is a bit different from the Typescript fix described above.
Here, the reason for the appearance of this error is still the same – it’s because I used the import code. Therefore, to fix this issue, here are the steps that you need to follow:
- Open the package.json file.
- Then, simply add the “type” : “module” code.
For a better reference, see the code in this picture below:

However, you need to add a different code if you are working on the client side with JavaScript without any frameworks. Here, all you need to do is add this line – type=”module” as a script tag of the imported module. The entire line of code will look somewhat like this:
<script type=”module” src=”./add . js”></script>
Frequently Asked Questions (FAQs):
Developers have various questions related to the “cannot use import statement outside a module” error. Here are my answers to their queries:
Ans: Yes, you can use the import statement outside a module. However, you must change some rules in the tsconfig.json file before to not face an error while doing so. The same goes for the package.json file in vanilla JavaScript.
You can import a file from outside the current directory by using the sys.path variable in Python. Of the sys module. By using this variable, you can see all the directories the module contains. Therefore, you must append the mod.py in sys rather than mod.py in main.py.
You can import various modules in different non-module contexts in Javascript by using dynamic import syntax. To do this, here’s what you need to set:
➊ Named import: import { export1, export2 } from “module-name”;
➋ Default import: import defaultExport from “module-name”;
➌ Namespace import: import * as name from “module-name”;
➍ Side effect import: import “module-name”;
To import an npm module in JavaScript, here’s what you need to do:
➊ First, create a file that can import the required npm module in the style of ES6. For example, module. exports = require(‘get-urls’);
➋ Then, to import the global nodes and builtins, produce a rollup config file.
➌ Finally, use the bundled file in the project that you are working on.
Conclusion
Many developers in their coding career face the “cannot use import statement outside a module” error at least once. This commonly happens while working on the backend using JavaScript or TypeScript with Node.js.
It happens because you cannot use the import code to import modules in Node.js. In addition, it can also happen if you forget the type=”module” in the script tag of the module. Therefore, changing them as explained in this post above will help fix this issue instantly.
If you want more such guides requiring how to solve coding problems, comment down below what issues you are facing!
Read Also: